SEO X Blogger Template adalah template Blogger modern dan powerful dari SoraTemplates, yang dirancang untuk SEO optimization dan performa loading yang cepat. Template ini menawarkan tampilan bersih dan profesional dengan responsive design, memastikan pengalaman pengguna yang lancar di semua perangkat. Dengan schema markup bawaan, opsi kustomisasi tingkat lanjut, dan antarmuka yang ramah seluler, SEO X membantu meningkatkan peringkat di mesin pencari sambil tetap mempertahankan tampilan yang elegan.
Pengaturan Main Menu / DropDown / Multi DropDown
Masuk ke Layout blog Anda > klik ikon Edit pada widget Main Menu.
-
Normal Link: Dropdown
-
Sub Link: _Multi Dropdown (tambahkan satu garis bawah
_sebelum link) -
Sub Link 2: __Dropdown 1 (tambahkan dua garis bawah
__sebelum link)
Hot Posts
Masuk ke Layout blog Anda > klik Add a Gadget > pilih HTML/JavaScript di bagian Hot Posts, lalu masukkan kode seperti berikut:
-
Shortcode:
Label,recent, ataurandom/hot-posts -
Contoh:
Technology/hot-posts
b) Menggunakan Popular Post
Masuk ke Layout blog > klik Add a Gadget > pilih Popular Posts di bagian Hot Posts, lalu atur seperti berikut:
Widget Settings:
Main Intro
Masuk ke Layout blog Anda > klik ikon Edit pada widget Main Intro.
Contoh:
Main Author Intro
Masuk ke Layout blog Anda > klik ikon Edit pada widget Main Author Intro.
-
Tentang Saya (About Me) Contoh:
Keahlian Penulis (Author Skills) Contoh:
Service List 1 & 2
Masuk ke Layout blog > klik ikon Edit pada widget Service List 1 & 2.
Catatan:
Untuk Service List 1, gunakan gambar berukuran 130px x 130px
Untuk Service List 2, gunakan gambar 80px x 80px
Contoh:
Main Intro Services
Masuk ke Layout blog > klik ikon Edit pada widget Main Author Intro.
Widget Settings Contoh:
Cara Mendapatkan Nama Icon FontAwesome
Langkah 1: Kunjungi situs:
https://fontawesome.com/v4.7.0/icons/
Langkah 2: Buka halaman icon yang diinginkan dan salin nama icon seperti:
fa-icon-name
Headline Text 01 dan 02
Masuk ke Layout blog > klik ikon Edit pada widget Headline Text 01 dan 02.
Widget Settings Contoh:
Main Slider
Masuk ke Layout blog > klik Add a Gadget > pilih HTML/JavaScript di bagian Main Slider, lalu masukkan shortcode seperti berikut:
a) Menggunakan Shortcode
-
Shortcode:
Jumlah Post/Label,recent, ataurandom/slider -
Contoh:
6/Anime/slider
Main Testimonials atau Team
Masuk ke Layout blog > klik ikon Edit pada widget Main Testimonials.
Widget Settings Contoh:
Contact Left
Masuk ke Layout blog > klik ikon Edit pada widget Contact Left.
Widget Settings:
-
Contact Info
-
Contact List
Contact Right
Masuk ke Layout blog > klik ikon Edit pada widget Contact Right.
Widget Settings:
-
Contact Form
Social Footer
Masuk ke Layout blog > klik ikon Edit pada widget Social Footer.
Icon yang Tersedia:
blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email
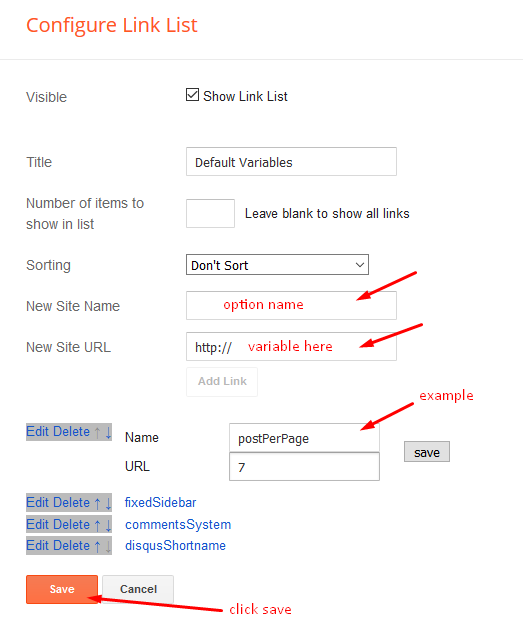
Theme Options
Masuk ke Layout blog > klik ikon Edit pada widget Default Variables.
-
Post Per Page:
-
Site Name:
postPerPage -
Site URL: jumlah hasil (jumlah post di halaman beranda)
-
Klik Save
-
-
Comments System:
-
Site Name:
commentsSystem -
Site URL:
blogger,disqus,facebook, atauhide -
Klik Save
-
-
Disqus Shortname:
-
Site Name:
disqusShortname -
Site URL: isi dengan shortname Disqus Anda
-
Klik Save
-
Facebook Page Plugin
Masuk ke Layout blog > klik Add a Gadget > pilih HTML/JavaScript pada bagian Sidebar atau Footer, lalu tempel kode di bawah ini:
<center>
<div class="fb-page" data-href="https://www.facebook.com/soratemplate" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
</center>
Catatan:
Pada atributdata-href, ganti link dengan URL Facebook Page Anda.
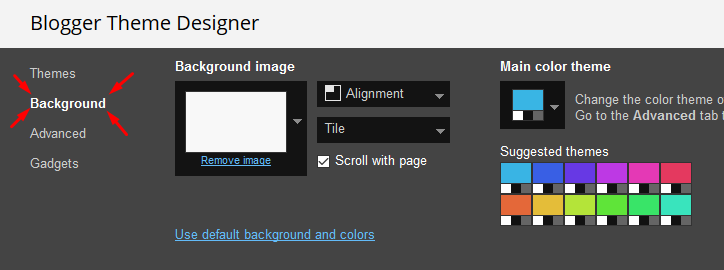
Customizing Your Template
Masuk ke Theme blog > klik tombol Customize.
Di sini Anda bisa mengganti background dan menerapkan warna yang telah disediakan.
Klik Advanced untuk opsi resmi mengganti Main Colors.








.png)